
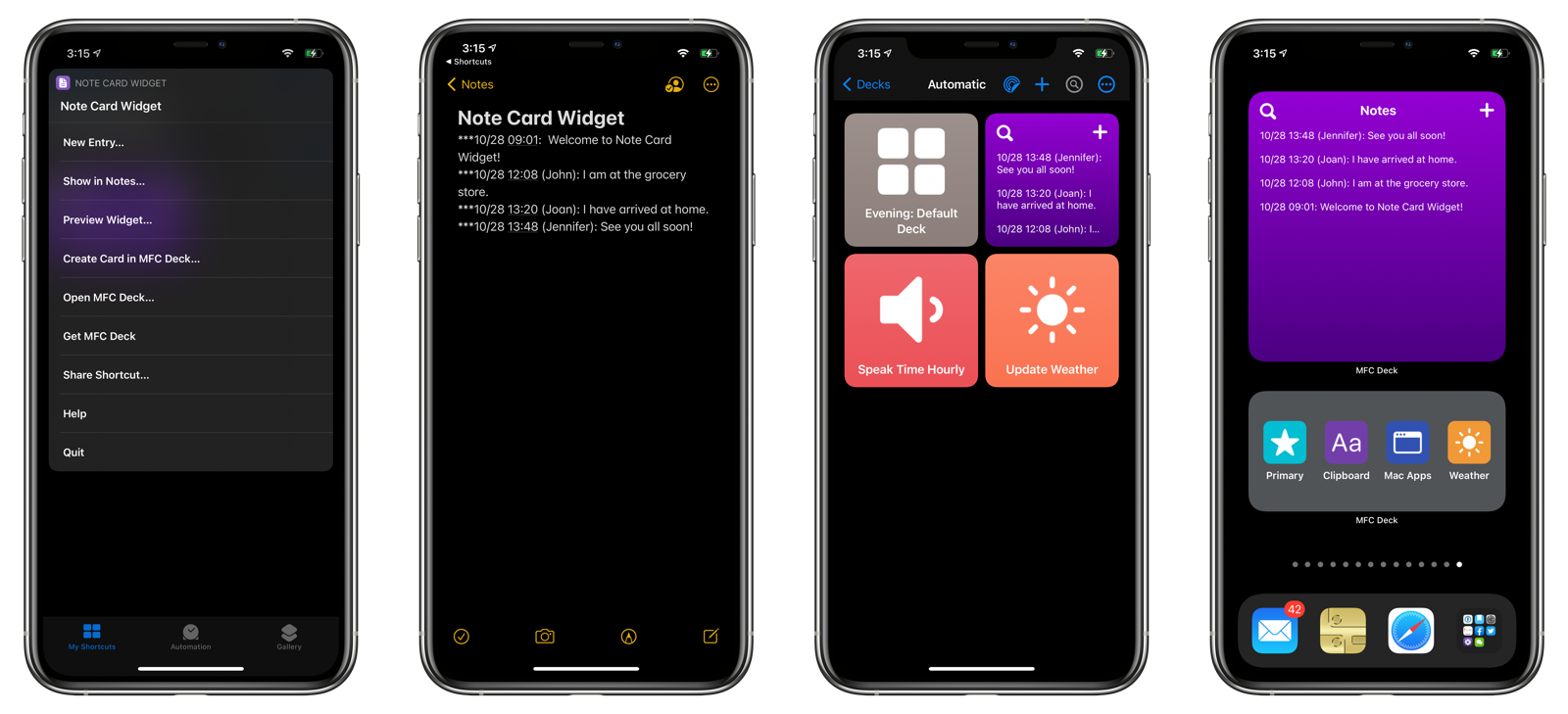
Note Card Widget MFC Deck
`flutter_swiper` is a popular Flutter package that provides a highly customizable and flexible swiper (or slider) widget. It enables developers to create interactive, swipeable content in their apps, such as image sliders, onboarding screens, and more.

credit card icon red Widget icon, Ios icon, App icon
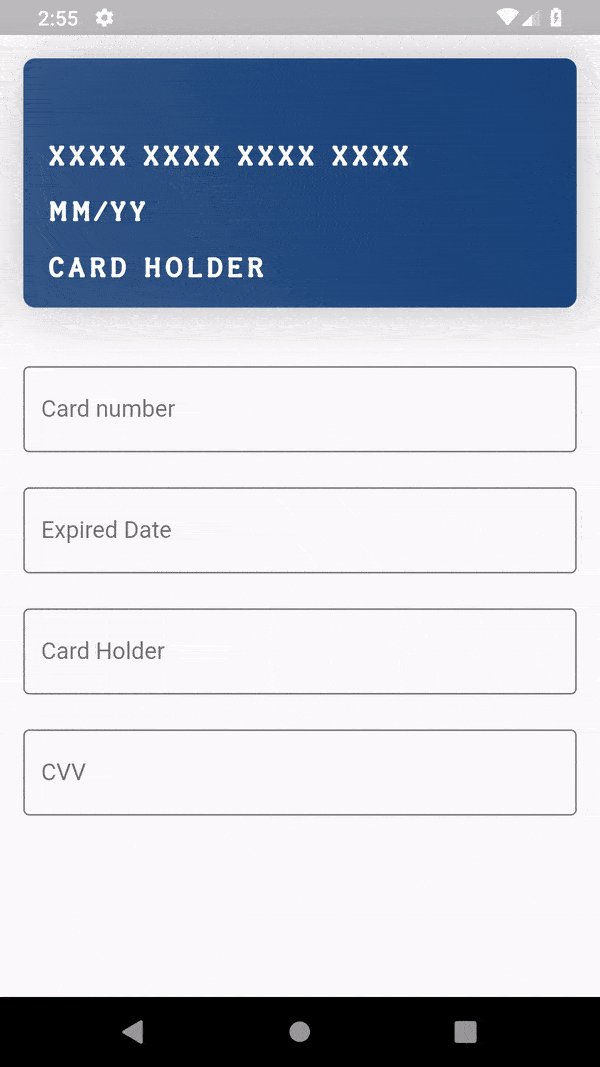
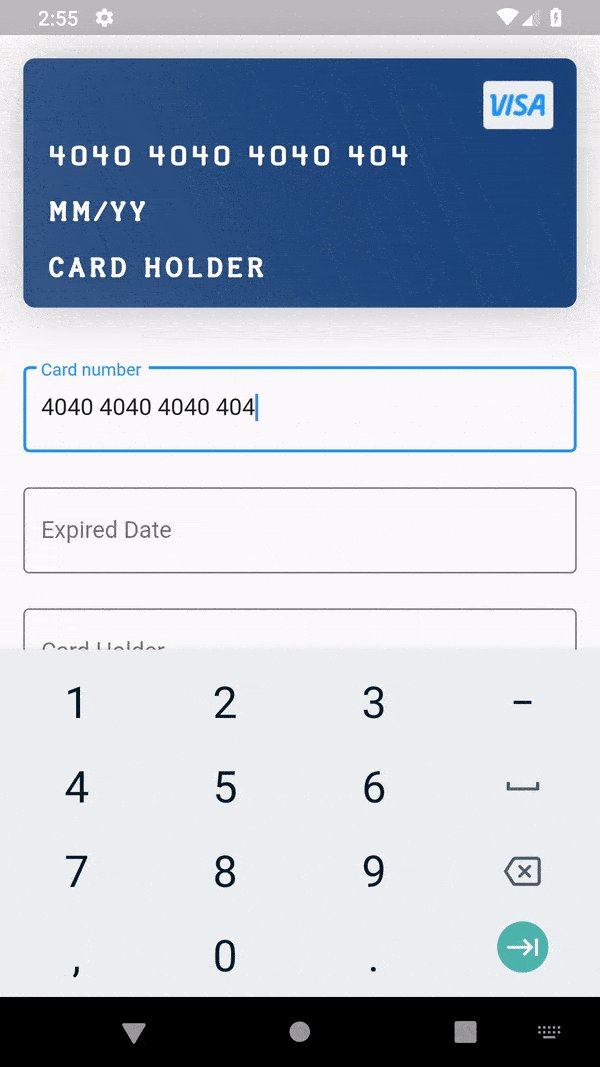
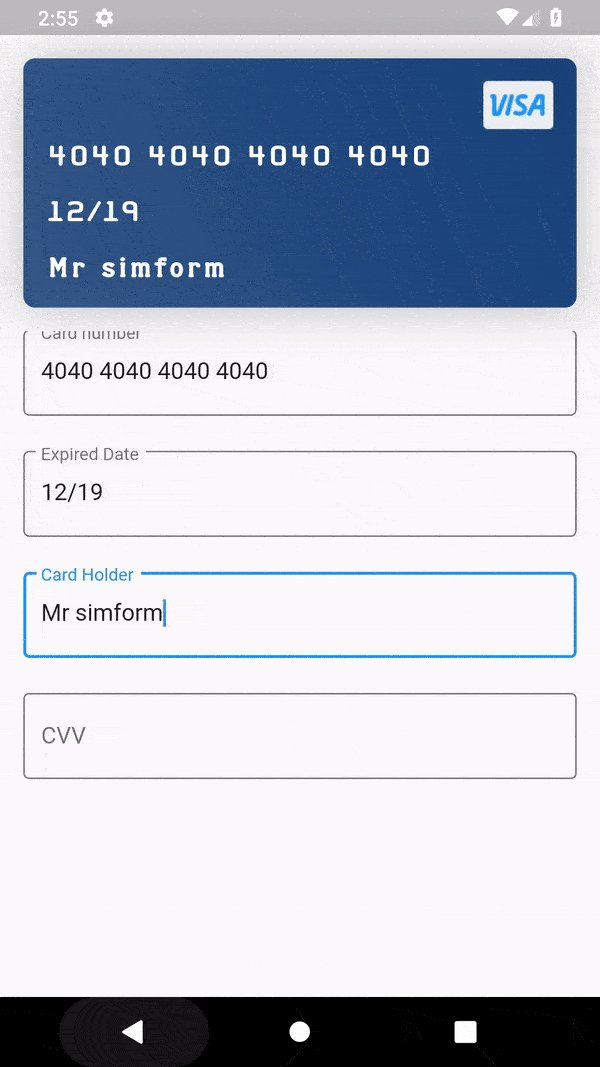
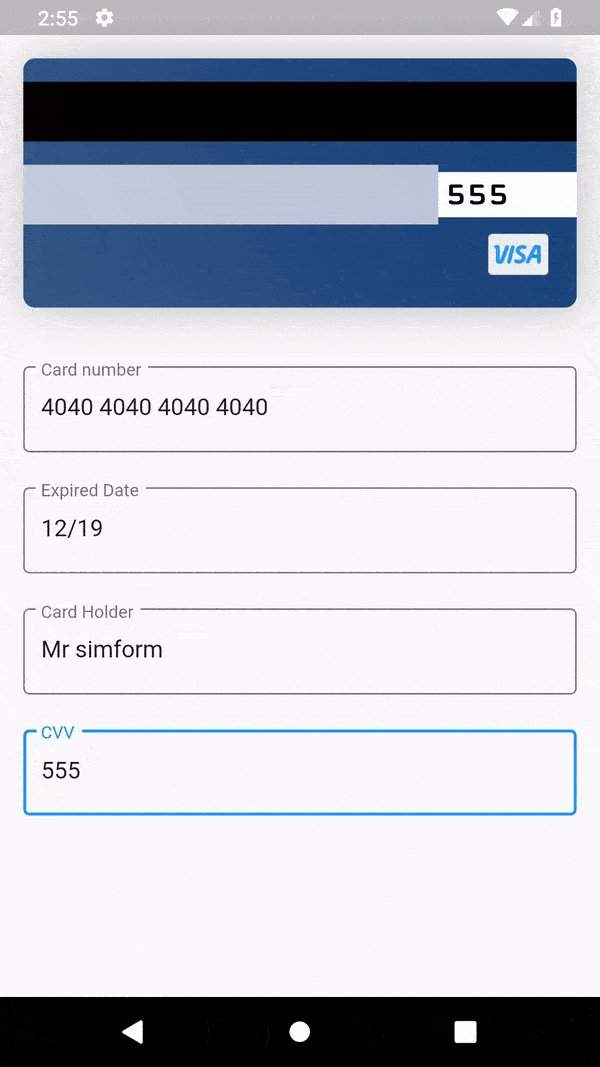
Practice Flutter layout concepts by creating a credit card widget 💳.Through the tutorial, we are going to explore Flutter's layout approach and to give you.

GitHub devsigofficial/virtualcreditcard Virtual Credit Card Widget
CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, //true when you want to show cvv (back) view ), With optional parameters

Visa Credit Card Widget Financial
Adding CreditCardWidget With required parameters CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, //true when you want to show cvv (back) view ), With optional parameters

Implement Credit Card View In Flutter. Webkul Blog
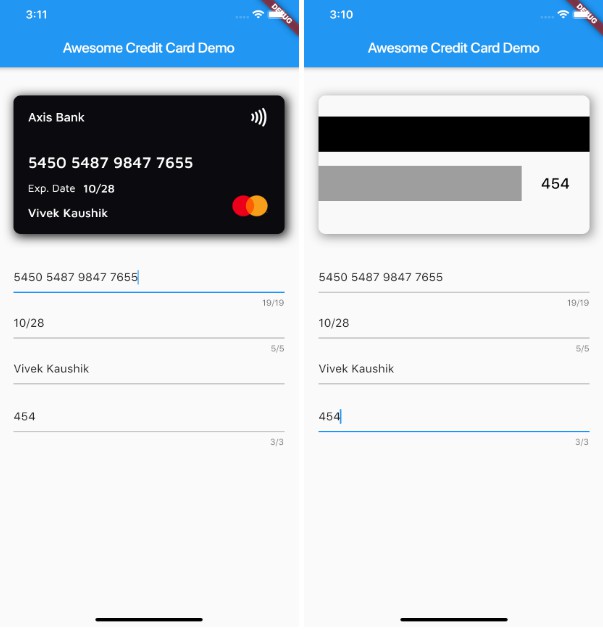
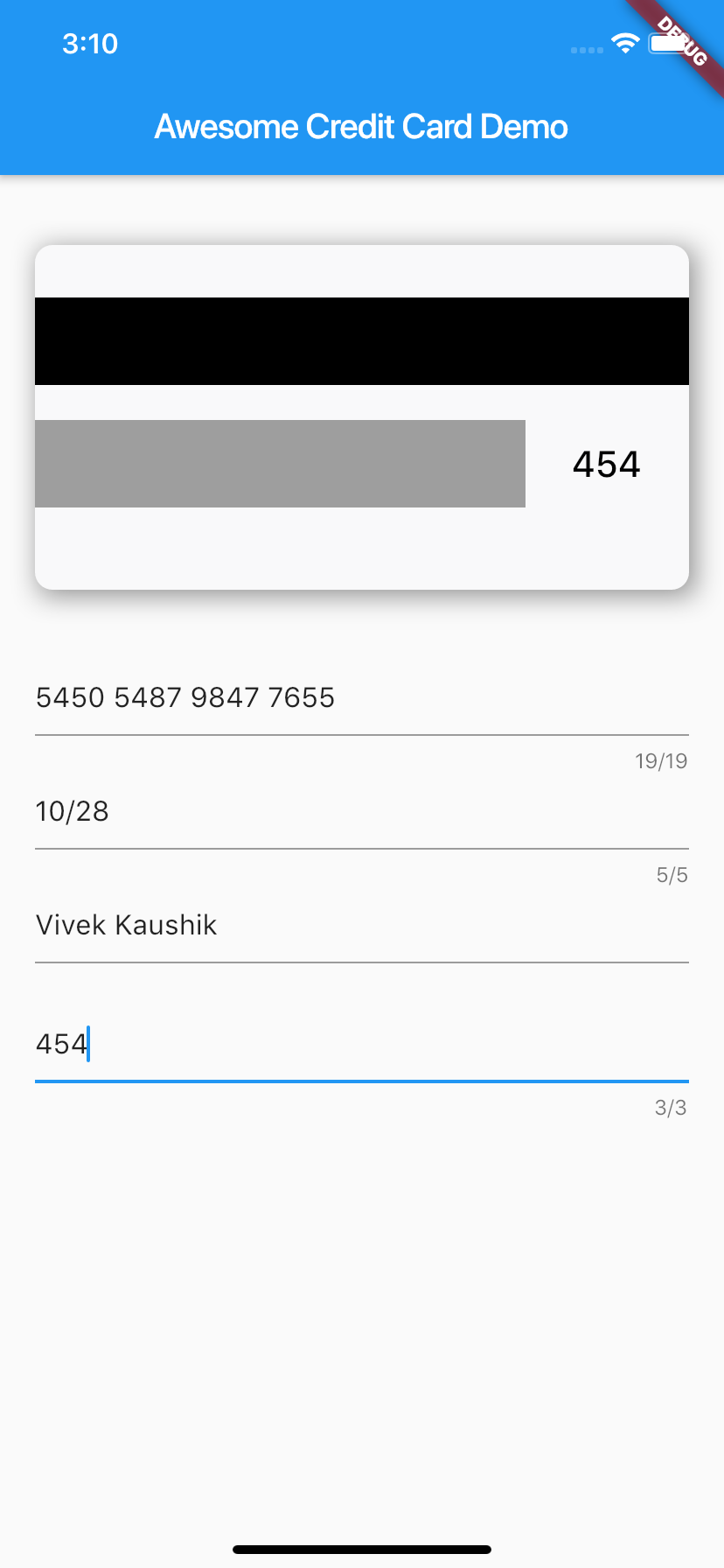
Awesome Card A flutter package to create a Credit Card widget in your application. Stay tuned for the latest updates: 📱Screenshots ⚙️ Installation 👨💻 Usage 🙍🏻♂️ Author 📄 License. README.md. Awesome Card.

A Flutter package to easily create a Credit Card in you application
Our Eligibility Checker Is A Quick & Easy Way To Find You The Right Credit Card Deal. See Our Best Cards Today And Enjoy That SuperSaving Feeling. Compare At MoneySuperMarket.

A credit card widget for Flutter application App Development
Flutter Credit Card. A Flutter package allows you to easily implement the Credit card's UI easily with the Card detection. Preview. Installing. Add dependency to pubspec.yaml. Get the latest version in the 'Installing' tab on pub.dartlang.org. dependencies: flutter_credit_card:

Credit Card Widget Free PSD Freebie Supply
Import the package into your Flutter code: import 'package:debit_credit_card_widget/debit_credit_card_widget.dart'; Usage To create a DebitCreditCardWidget, simply instantiate it with the desired properties: DebitCreditCardWidget ( cardHolderName: "John Doe", cardNumber: "0000000000000000", cardExpiry: "1224", //. other properties ), Properties

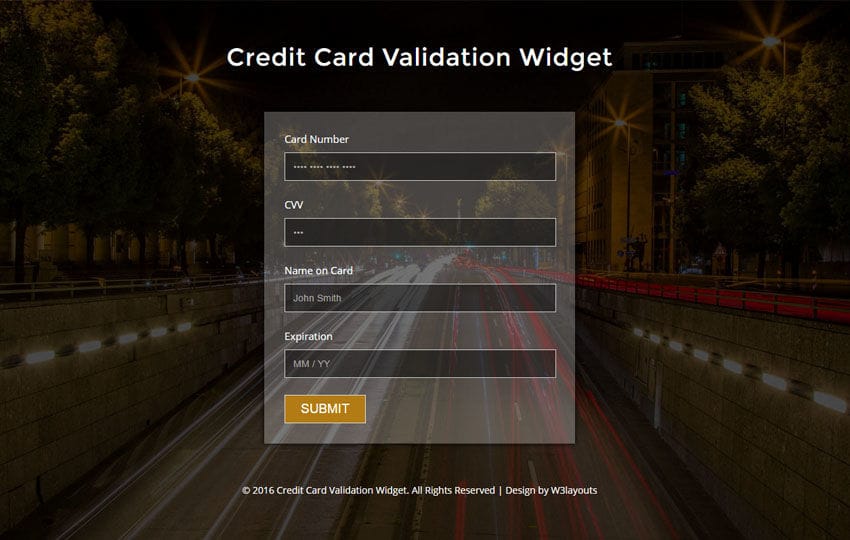
Credit Card Validation Widget Flat Responsive Widget Template
CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, onCreditCardWidgetChange: (CreditCardBrand brand) {}, bankName: 'Name of the Bank', cardBgColor: Colors.black87, glassmorphismConfig: Glassmorphism.defaultConfig (), enableFloatingCard: true,.

GitHub devsigofficial/virtualcreditcard Virtual Credit Card Widget
A Credit Card widget package with support of entering card details, and animations like card flip and float. READ MORE. credit_card_validator Dart 3 compatible 👍 69 Maintenance Status: Good. A package that validates credit card numbers, expiration dates, and security codes (CVV/CVC) based on the type of credit card.

Visa Credit Card Widget Financial
A flutter package to create a Credit Card widget in your application. Stay tuned for the latest updates: 📱Screenshots ⚙️ Installation Import the following package in your dart file import 'package:awesome_card/awesome_card.dart'; 👨💻 Usage Use the Awesome Card Widget

Practice Flutter layout concepts by creating a credit card widget — Tutorial by Houssem Selmi
A credit card widget package with support for entering card information and card flip animations is called Flutter Credit Card. You can quickly implement the UI for a credit card with the help of a Steps for Implementing Flutter Credit Card Include the dependencies. This means that you have to add the dependency in the pubspec - yaml file.

A credit card widget for Flutter
Flutter Credit Card Widget Tutorial Flutter Detect Credit Card Flutter Credit Card Form Flutter Flip Card Animation. Flutter Credit Card Widget; Previous. Flutter Music Player. Next. Flutter Payment Gateway Via Paystack. Android Mining Monitor Application. Pool Supported: Ethermine, Nanopool, 2Miners, Flexpool, Herominers, Hiveon.

100 + Web Widget Designs PSD CSS Author
How to get this package. By going at pub.dartlang.org you can get this package or you can simple search for flutter_credit_card in pub.dartlang.org. Add the dependency in your pubspec.yaml file.

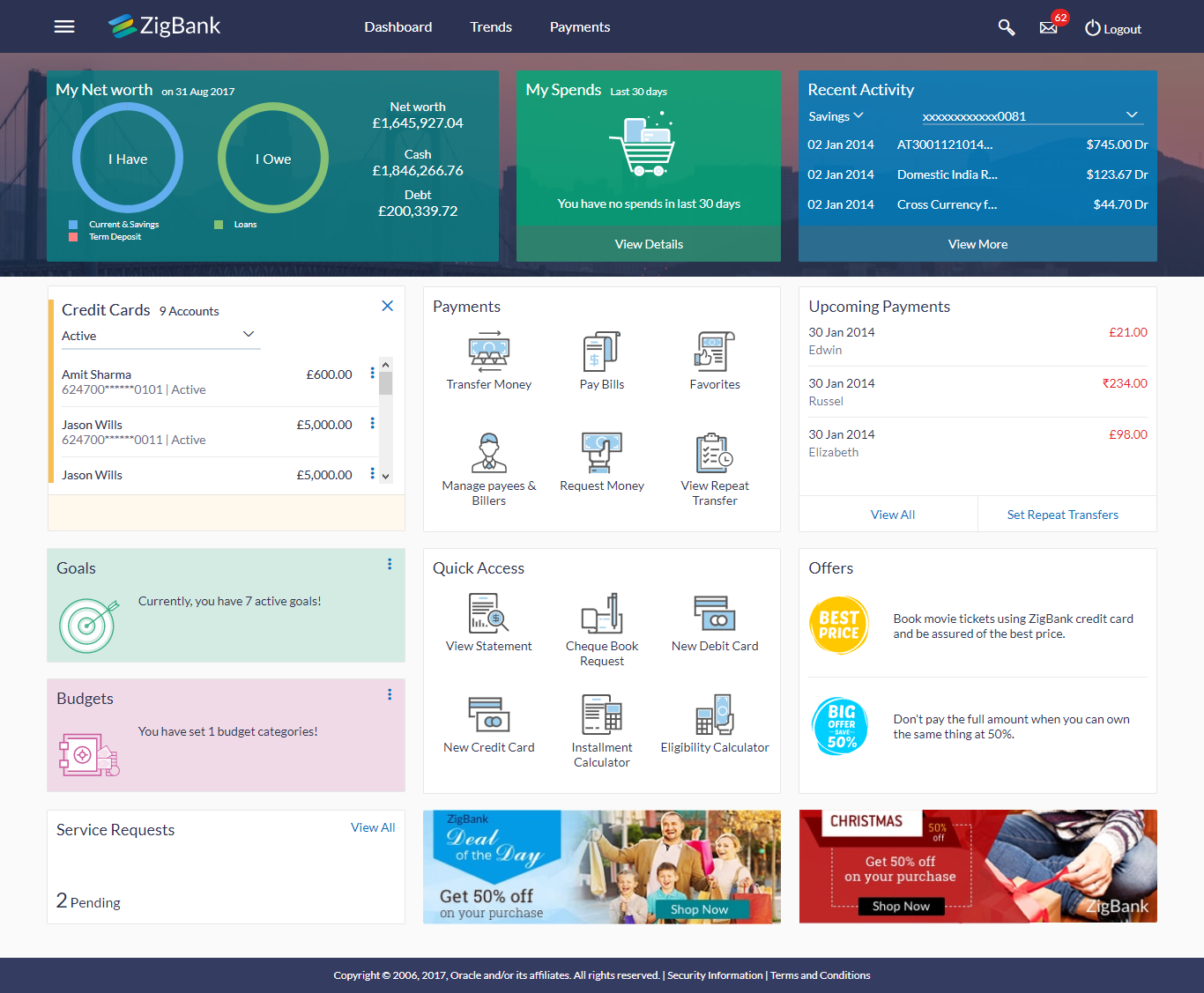
Dashboard
CreditCardWidget ({ Key? key, required String cardNumber, required String expiryDate, required String cardHolderName, required String cvvCode, required bool showBackView, Duration animationDuration = const Duration (milliseconds: 500), double? height, double? width, TextStyle? textStyle, TextStyle? cardNumberTextStyle, TextStyle? cvvTextStyle, C.

Flutter Credit Card Widget FlutterCore
Select CreditCardForm from the widget tree or the canvas area. 2. Move to the Properties panel and scroll down to the Input Decoration Properties section. 3. Find the Fill toggle and turn it on. 4. Now find the Fill Color property, click on the box next to Unset, select the color, and then click Use Color or click on Unset and enter a Hex Code.